Let us theoretically look how the event changes are retrieved from the storage queues, processed and stored on to the logs like SharePoint history lists.
In the previous post, you have seen how to subscribe to the
event changes on SharePoint online and how the events are stored on the storage
queue. Here, you could see how the events stored can be processed.
Process Data from the Queue - Web Jobs
If we closely look in the previous post, SharePoint service
has sent few details to the notification service when the event change had
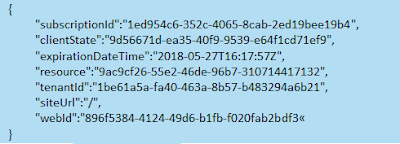
happened on SharePoint. In the details, you can only see what has changed at
high level. That is, which list has changes. It doesn’t define, what are the
changes.
 |
| Event Change Details |