In this post, you will see about Office 365 Delve Blogs component. The blog feature is supported on Office 365 delve, where users will be able to create or view blogs on the Office 365 portal.
Blog:
Microsoft has introduced new blogs feature on Office 365 delve. Delve creates separate site collection for portals (/portals/hub). It has app pages folder within the site collection which has 2 pages. Here, Point publishing page is present. The delve blogs are stored or can be viewed from point publishing page. Each o365 account will have access to these sites and pages (which is created by default).
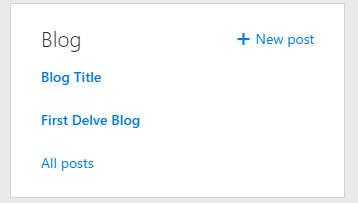
If users click on all posts link, it will take us to user's blog page where users can add or view their blog posts. Users can create from delve home page or blog page. The following snapshot shows user's blog page.
The saved blogs will immediately start appearing on the blogs page, but not on the delve user page. It will take few minutes of time for published blogs to be available on delve user page. The delay is because of search crawl. The blog posts component on the delve users page is rendered based on the search index. Search should run periodically to get display the blog posts.
Now we will see how we can retrieve the blog posts available on delve user’s page. Users can create new blog by clicking new post tile or by clicking new post from delve user page.
Here, users can put their own data with the existing design. There are multiple options for users to put their content.
- Images can be added as banner for the blog post.
- Title or subtitle can be given to the blog post.
- By clicking the plus icon on the blog content area, Users can put the blog content with text, document links or images, etc.
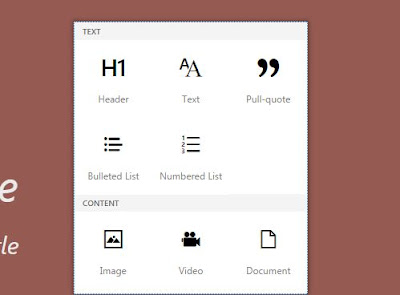
For inserting blog content, there are many options. Users can insert text with available custom format or can insert the content from the existing portal.
Using Text Section
- Header – To add header sub title for sections
- Text – Paragraph content can be inserted using this component. Within this component, other styling options can also applied.
- Bulleted list or Numbered list – To put the content in list format.
- Pull Quote – To highlight the paragraph or lines.
Using Content Section
- Image – Images can be inserted from portal or local drive.
- Document – The documents present on the portal using link or directly from one drive. Once inserted, Office Web App preview of the document will be available on the page. The preview page can also be set for document inserted from settings of OWA component.
- Video – Videos can be inserted from the video portal.
You can insert any element anywhere on the blog to complete it. Then you can save and publish the blog.