In this article, you will learn how to add or get the values from metadata column of SharePoint list item. The metadata values can be retrieved and inserted from SharePoint Metadata and stored into metadata column of a list. Each tag has a label with unique id called GUID.
Note: You have to enable the enterprise metadata and keywords settings before proceeding with this example.
Load the required script files with the following snippet.
- ExecuteOrDelayUntilScriptLoaded(LoadTaxonomyScript, "sp.js");
- ExecuteOrDelayUntilScriptLoaded(GetAvailableTags, "SP.Taxonomy.js");
Get Taxonomy column values:
Here, you will see how to get the tag or metadata column values present already in a SharePoint list item.
Access the list and execute the query
- listContext = SP.ClientContext.get_current();
- var listWeb = listContext.get_web();
- var listCollection = listWeb.get_lists();
- list = listCollection.getByTitle("Documents");
- listItem = list.getItemById(1);
- listContext.load(listItem);
- listContext.executeQueryAsync(ListResults,QueryFailed);
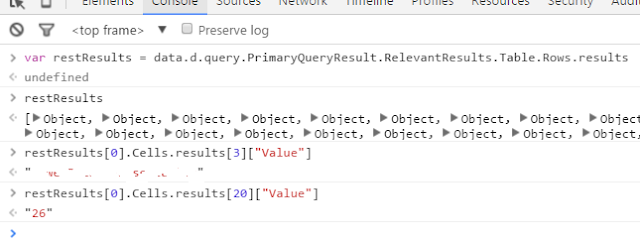
Access the result items set and get the results.
- var tagItem = listItem.get_item("TaxKeyword"); // Get the values from metadata column
- var tagData = tagItem.get_data();
- var itemTags = new Array();
- for(var i = 0; i<tagData.length;i++){
- itemTags[i] = [tagData[i].get_label(),tagData[i].get_termGuid()]; //Get Tag name and id
- }
The metadata values can be inserted into SharePoint list items with existing tags or by creating new tag. The tag present in site metadata store can be retrieved and inserted into list item column.
Get tags from Metadata store:
The following steps will help you in getting the tags present already in managed metadata store.
- Get access to taxonomy session object and using getTaxonomySession method, get the session object.
- var taxonomySession = SP.Taxonomy.TaxonomySession.getTaxonomySession(listContext);
- Get the term store data using the session object and getDefaultSiteCollectionTermStore method. Get the term sets with getTermSetsByName method and termset name. Then, get all terms present in the term store.
- var termStore = taxonomySession.getDefaultSiteCollectionTermStore();
- var termSets = termStore.getTermSetsByName(termSetName, locale);
- var termSet = termSets.getByName(termSetName);
- var terms = termSet.getAllTerms();
- Execute the query and get the terms
- listContext.executeQueryAsync(function onSuccess() {
- var enumerator = terms.getEnumerator();
- while (enumerator.moveNext()) {
- var term = enumerator.get_current();
- tagsArray.tags.push({ name: term.get_name(), id: term.get_id() });
- tagsAvailable.push(name);
- }
- }, QueryFailed);
- You can see the available tags in two arrays.
Set Tags in to Metadata column of SharePoint list:
The following steps will help you in setting the tag values in the metadata column of a list item.
- After getting the list item, get the taxonomy field to set the term set values. The field must be cast to taxonomy.
- tagField = list.get_fields().getByInternalNameOrTitle("TaxKeyword");
- tagValues = listContext.castTo(tagField, SP.Taxonomy.TaxonomyField);
- Load and execute the query to get the list item and the available tags.
- Check and add the existing tag values with their id’s into new variable.
- Add the new tag value along with tag id to the tag value above.Note: The new tag value can be inserted by generating new term id. In this example, I am adding a tag which we have retrieved from the metadata store. Refer above section to get the value from metadata store.
- Set the tag values and execute the query
- listContext.load(tagValues);
- listContext.load(listItem);
- listContext.executeQueryAsync(function () {
- var tagItem = listItem.get_item("TaxKeyword");
- var tagData = tagItem.get_data();
- var itemTags = new Array();
- for(var i = 0; i<tagData.length;i++){
- itemTags[i] = [tagData[i].get_label(),tagData[i].get_termGuid()]// Item tag values
- }
- var existingTag = "";
- // Tag values are put into single variable
- for(var i=0;i<itemTags.length;i++){
- existingTag += "-1;#" + itemTags[i][0] + "|" + itemTags[i][1] + ";#";
- }
- // Checks if the tag already present and initializes the tag value.
- if (!existingTag.endsWith(';#') && existingTag != '') {
- existingTag = existingTag + ";#";
- }
- existingTag += "-1;#"+tagsArray.tags[0].name+"|" + tagsArray.tags[0].id; //Here you can also set your own tag with new GUID
- var termValues = new SP.Taxonomy.TaxonomyFieldValueCollection(listContext, existingTag, tagValues); // Sets/Updates the tag values into metadata field
- tagValues.setFieldValueByValueCollection(listItem, termValues);
- listItem.update();
- listContext.load(listItem);
- listContext.load(tagValues);
- listContext.executeQueryAsync(function(){
- },QueryFailed);
- });